
TimelineJS: “A Gantt Chart combined with a PowerPoint”
-
To start, copy this Google Spreadsheet Template to your Google Drive and File -> Publish to the Web…
-
Next, copy the URL (the one in the browser bar, not the one in the “Publish to the Web” window) of your spreadsheet and preview it on the TimelineJS Site.
-
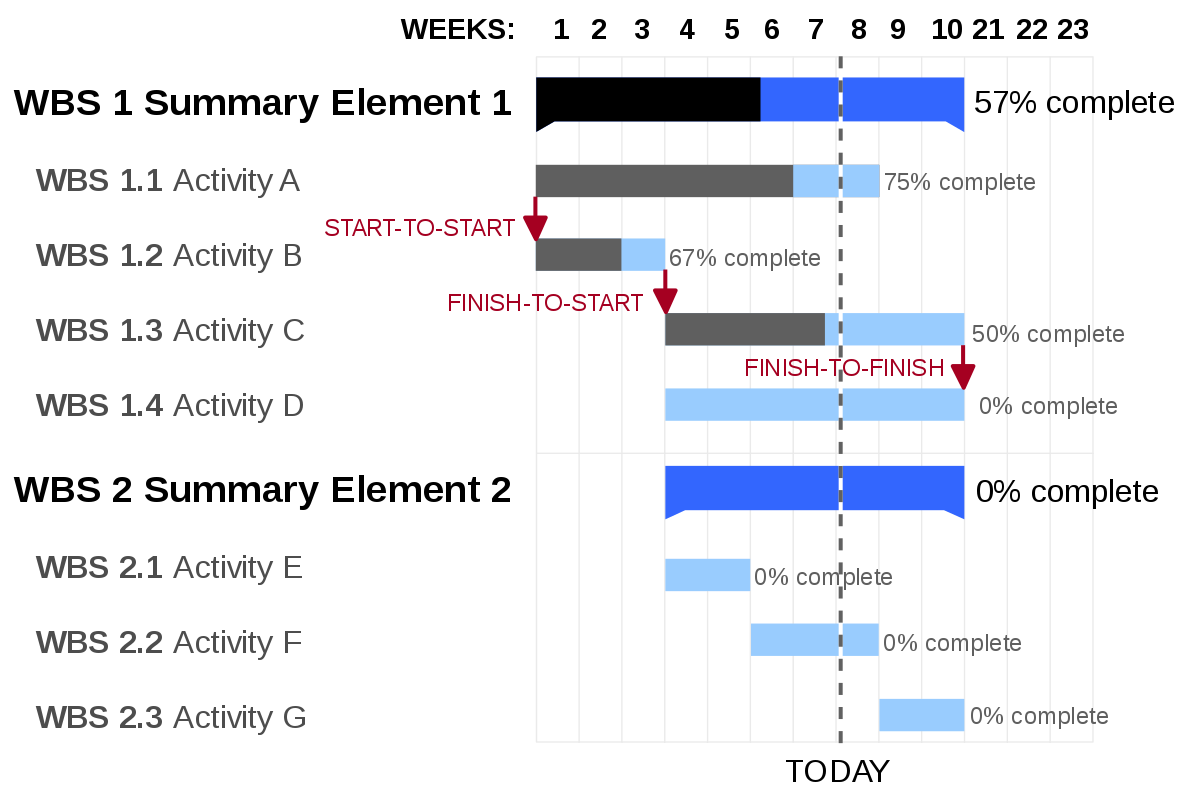
Here’s an image for testing purposes. You can use any image hosted on the web with a file extension (e.g. .png, .jpg, etc.).
-
Here are some background colors you can use to customize the look of your timeline slides, or you can use another image.
-
Here are some HTML examples that you can try:
a. Links: <a href="www.website.com" title="title text">text to display</a>
b. Paragraphs: <p>Paragraph text</p>
-
Here’s my example timeline that I showed today.
a. Here’s the Google Spreadsheet that powers it.